TinyMCE adalah plugin Javascript yang digunakan untuk membuat teks editor di HTML. Dengan TinyMCE, kita seakan-akan memiliki Microsoft Word di dalam website kita. Penerapan TinyMCE itu banyak sekali, ada banyak sekali website yang menggunakan plugin ini, salah satunya adalah WordPress.
Tapi kali ini kita tidak akan berbicara tentang WordPress, melainkan tentang plugin TinyMCE di dalam PHP framework Yii.
Cara Menggunakan TinyMCE di Yii (eTinyMCE)
Meskipun kita bisa memasang secara manual TinyMCE di Yii, tetapi akan lebih baik jika kita menggunakan TinyMCE yang sudah berbentuk ekstension dari Yii. Ada beberapa macam ekstension TinyMCE yang bisa kita gunakan. Salah satunya adalah eTinyMCE.
eTinyMCE ini saya pikir cukup bagus untuk digunakan, karena telah memperbaiki bug yang ada di ekstension TinyMCE sebelumnya, yaitu adanya isu yang menyebabkan plugin ini tidak bekerja di IE11.
Cara Menggunakan
Pertama download terlebih dahulu extensions tersebut, kalau sudah, extract di folder extensions Yii, jadi di dalam folder extensions akan terdapat direktori tinymce. Nah kalau sudah, kita tinggal memanggilnya di view, gampang kan?
Ini contoh potongan source code sederhana untuk memanggil TinyMCE tersebut:
<?php echo $form->textArea($model,'nama_dokumen',array('rows'=>6, 'cols'=>50)); ?>
<script>
tinymce.init({selector: 'textarea'});
</script>
<?php $this->endWidget(); ?>
nama atribut, model, dsb disesuaikan sendiri yak!
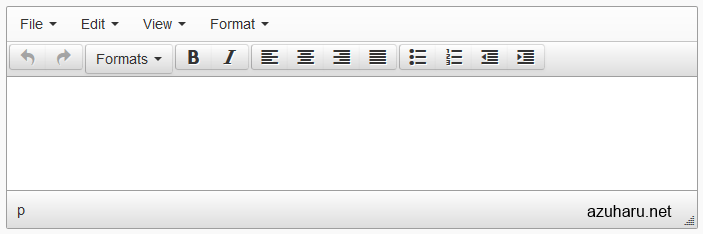
Nah, ini adalah hasilnya setelah ditampilkan di browser:

Sekian tutorial cara menggunakan TinyMCE di Yii.
Semoga bermanfaat