Favicon atau yang merupakan singkatan dari favorite icons adalah icon yang muncul pada tab di browser atau di kotak URL browser. Favicon juga merupakan salah satu faktor untuk melakukan optimasi terhadap website.
Salah satu cara untuk membuat favicon adalah kita dapat menggunakan fasilitas generate favicon yang tersedia di beberapa situs di luar sana. Jadi kita menyediakan file gambar berformat jpg atau png, kemudian menggeneratenya di situs tersebut. Cara ini merupakan cara yang simple. Tetapi cara tersebut seakan-akan menjadi dua kali kerja. Kenapa? karena kita membuat gambar dan favicon tersebut di dua tempat berbeda. Oleh karena itu pada kesempatan kali ini saya menulis tentang cara membuat favicon menggunakan photoshop.
Cara Membuat Favicon Menggunakan Photoshop
Karena tutorial ini berkaitan dengan Photoshop, maka dari itu untuk mengikutinya Anda juga harus memiliki Photoshop. Silakan download dan install terlebih dahulu, di sini saya menggunakan Adobe Photoshop CS6. Photoshop versi lain juga sama saja caranya.
Jika Anda sudah menginstall Photoshop, selanjutnya Anda harus menginstall sebuah plugin agar Photoshop mampu menyimpan gambar ke dalam format .ico
Plugin tersebut dapat diunduh di http://www.telegraphics.com.au/sw/product/ICOFormat
Setelah diunduh, silakan extract dan copy kan ke dalam folder: C:\Program Files\Adobe\Adobe Photoshop CS6\Plug-ins\File Formats
Jika perlu buatlah folder bernama File Formats tersebut secara manual. Direktori tersebut adalah direktori default ketika kita menggunakan Windows 32-bit. Untuk pengguna Windows 64-bit silakan menyesuaikan, atau baca file readme yang ada di dalam plugin tersebut. Oke setelah mengcopy plugin, restartlah komputer Anda agar plugin dapat terbaca di Photoshop CS 6 nantinya.
Memulai Membuat Favicon
Setelah di restart, buka Photoshop dan buatlah dokumen baru dengan cara menekan File > New.. kemudian untuk ukuran gunakan ukuran maksimal 256 x 256 pixel
Kenapa 256 pixel? karena plugin yang kita install sebelumnya hanya mampu menyimpan file maksimal 256 pixel. Jika lebih dari itu, maka tidak ada pilihan Save As ke format .ico
Tahapan setelah ini adalah membuat gambar yang akan digunakan sebagai favicon. Anda dapat berkreasi sekreatif mungkin untuk membuat favicon. Di sini yang saya buat adalah logo Azuharu.net

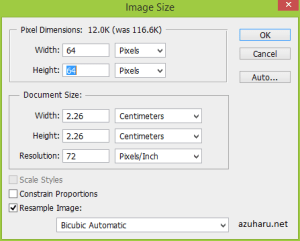
Setelah selesai membuat gambar, Anda dapat meresize ukuran dari gambar tersebut dengan ukuran yang Anda inginkan. Biasanya, untuk favicon kita dapat menggunakan ukuran 32 x 32 pixel. Pada contoh ini saya menggunakan 64 pixel.

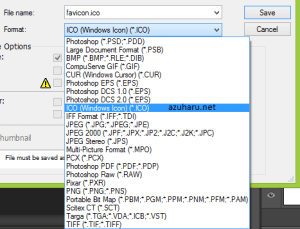
Untuk menyimpan gambar tersebut ke dalam format favicon, Anda harus menekan File > Save As dan pilihlah yang merupakan format .ICO (Windows Icon).

Terakhir Anda tinggal memasangnya pada website atau blog yang Anda miliki.
Sekian tutorial tentang cara membuat favicon menggunakan photoshop. semoga bermanfaat.
