Bagi anda yang merasa malas mengetik tag tabel html ketika membuat website, terkadang lebih suka untuk mencari template table sehingga anda dapat langsung membuat tabel html dengan lebih cepat.
Selain lebih mudah, anda juga dapat mencari CSS yang sudah fix sehingga anda tidak perlu menuliskan code CSS dari awal.
Hal tersebut tentu saja akan mempercepat proses anda untuk membuat website.
Membuat Tabel HTML
Berikut ini adalah template untuk membuat tabel html sehingga tidak perlu menuliskan tag-tag html untuk membuat table secara secara manual.

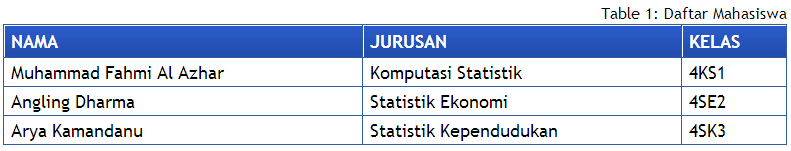
Cukup copas code berikut dan jadilah tabel html seperti di atas hehe
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Tabel HTML</title>
<link href="table.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="utama">
<table id="tabel" width="100%">
<caption>Table 1: Daftar Mahasiswa</caption>
<tr>
<th>Nama</th>
<th>Jurusan</th>
<th>Kelas</th>
</tr>
<tr class="alt">
<td>Muhammad Fahmi Al Azhar</td>
<td>Komputasi Statistik</td>
<td>4KS1</td>
<tr>
<tr class="alt">
<td>Angling Dharma</td>
<td>Statistik Ekonomi</td>
<td>4SE2</td>
<tr>
<tr class="alt">
<td>Arya Kamandanu</td>
<td>Statistik Kependudukan</td>
<td>4SK3</td>
<tr>
</table>
</div>
</body>
</html>
Selanjutnya daripada nanggung, sekalian saya buat untuk CSS nya juga.
Simpan code berikut ke dalam file bernama table.css
#utama{
width: 800px;
}
#tabel {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
width: 98%;
border-collapse: collapse;
}
#tabel caption {
text-align: right;
font-size: 1em;
padding-top: 25px;
}
#tabel td, #tabel th {
font-size: 1.1em;
border: 1px solid #2f5ca7;
padding: 3px 7px 2px 7px;
}
#tabel th {
text-transform:uppercase;
text-align: left;
padding-top: 5px;
padding-bottom: 4px;
background: url(bg_th.png) no-repeat left top;
color: #FFF;
}
#tabel tr.alt td {
background-color: #ffffff;
}
Di dalam CSS di atas, terdapat background bg_th.png yang memberikan background untuk judul kolom di dalam tabel. Berikut ini adalah gambar untuk bg_th.png nya

Semoga bermanfaat.


Sering2 posting buat html 5 sama php 5, Mi..#requesting
Sama gabungin dua bahasa gitu dalam satu aplikasi caranya gimana gitu, Mi..
Sama API2 yg cocok buat sesuatu yg kita bangun milihnya gimana,
Thank you (y)
iya, nanti mengarah ke sana juga
termasuk cara pakai API dsb
tanks gan..
KEREN ARTIKELNYA… IJIN MENGGUNAKANNYA…
bwahaha kok nemu webmu mas…
-hasta