Properti border-radius pada CSS3 memungkinkan kita untuk membuat button yang berbentuk rounded rectangle. Dahulu sebelum adanya properti border-radius, untuk membuat persegi yang pinggirnya tumpul (–“) atau yang disebut rounded corners, kita harus menggunakan gambar. Tetapi sekarang ini kita dapat memanfaatkan properti dari CSS3 tersebut.
Properti border-radius ini mulai dapat digunakan pada tahun 2005, tetapi sebagaimana yang kita ketahui bahwa perkembangan masing-masing browser terdapat perbedaan hingga pada akhirnya sekarang semua browser telah support dengan properti border-radius ini.
Cara Menggunakan Border Radius CSS3
Cara menggunakan border radius sangat mudah. Untuk penggunaan secara simplenya kita dapat menggunakan kode:
#your-div{
border-radius: 12px;
}
Nah sebagai latihan, saya juga membuat penerapannya di sebuah template HTML.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Border Radius</title>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<div id="border-radius">
<p>Hello, This is border radius using CSS3</p>
</div>
</body>
</html>
Sedangkan file CSS dari index.html tersebut adalah sebagai berikut:
p{
font-family: Arial, Helvetica, sans-serif;
color: #FFFFFF;
}
#border-radius{
width: 500px;
margin: 40px auto;
background: #03F;
text-align: center;
padding: 20px;
border-radius: 12px;
}
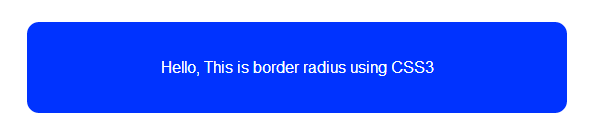
File index.html di atas, jika dijalankan melalui browser akan menghasilkan tampilan seperti di bawah ini.
Penggunaan Border Radius
Syntax border-radius: 12px artinya kita akan memberikan jarak melingkar dari pusat lingkaran ke pinggir sejauh 12px ke masing-masing ujungnya. Lalu bagaimana jika kita ingin mengkustomisasi masing-masing sudut. Nah, untuk itu kita dapat menggunakan syntax seperti berikut ini:
- border-bottom-left-radius,
- border-bottom-right-radius,
- border-top-left-radius,
- border-top-right-radius
Untuk penggunaannya bisa dilihat pada gambar di bawah ini. (Gambar diambil dari website CSS3).

Semoga bermanfaat. Sumber: css3.info